Rogers Preferred Plan (RPP)
Refreshing the RPP page to better highlight exclusive deals and plans for customers.
Rogers Communications Inc.
My Design Process
〰️
My Design Process 〰️
1
2
3
4
5
the design challenge
1
PROJECT OVERVIEW
Rogers Communications, a top Canadian telecommunications provider, offers the Rogers Preferred Program (RPP) to select employees of eligible organizations. Through this program, members receive exclusive deals on phones and plans.
At the time of the project, access to the RPP page was restricted and required a unique passcode, which customers would receive after verifying eligibility via an online form. This access requirement has since changed, and now, all visitors can view the RPP page without needing a passcode.
TEAM CREDITS
Product designer: Navi Hothi
Product Owner: Tamara S.
Content designer: John P.
UX researcher: Prisca O.
PROBLEM
When customers learn they may qualify for the Rogers Preferred Program through their organization, they can find the page overwhelming due to the volume of content, making it hard to read through. Much of this information is repeated, especially within the plan tiles in the highlighted section, adding to the clutter.
After thoroughly analyzing the core issue, the problem was clarified as follows:
How might we effectively communicate the benefits and details of the Rogers Preferred Program in a way that’s easy to understand, without overwhelming the customer?
Other pain points noted by the Product Owner included the need to clearly differentiate various customer segment groups and to emphasize promotional offers. This approach would enhance the page’s relevance for different user demographics, making it easier for customers to find information specific to their needs and take advantage of current deals.
GOAL(S)
My main goal was to redesign and refresh the Rogers Preferred Program (RPP) page to present its content more effectively. I aimed to clarify what the program offers, simplify the information layout, and ensure that customers could easily understand the benefits and eligibility requirements without feeling overwhelmed.
The RPP page was redesigned in tandem with the corporate discounts page, where the user's journey typically starts. After finalizing the redesign for both, usability testing was conducted and feedback returned to me for further improvements. The corporate discounts page was also prioritized for redesign, as it serves as a gateway to the RPP page and will complement the updated look and streamlined experience once both pages are finalized.
research & discovery
2
Most of the research for this project was conducted by the UX Researcher, while I focused on analyzing the findings and conducting a competitor analysis to understand how similar programs present their offerings and address user needs.
RESEARCH PROCESS
The UX Researcher structured the research plan into several key steps:
Research Questions
Goals of the Research
Assumptions & Hypotheses
Approach
Timelines & Outcomes
RESEARCH QUESTIONS
What do we want to learn from this research?
What critical questions need answers?
GOALS OF THE RESEARCH
What specific goals do we aim to achieve?
Which objective is the top priority? Business, Design or Research
ASSUMPTIONS & HYPOTHESES
Are there limitations to consider (e.g., desktop-only testing)?
Are there specific user behaviors to observe?
APPROACH
Methodology: Qualitative interviews.
Participants: Defined criteria for selection.
Procedure: Scenarios presented with follow-up questions.
Interviews were conducted with 10 participants in a remote, moderated setting. The goal was to include participants from both corporate and student demographics, comprising current Rogers customers as well as non-Rogers customers eligible for the program.
TIMELINES & OUTCOMES
COMPETITOR ANALYSIS
Defining the schedule and anticipated deliverables.
I researched various companies to explore their Employee Preferred Programs and deals. However, it was challenging to find detailed information as most required customers to verify their eligibility first.
Companies I did take a look at were:
Bell
Telus and Telus Health
AT&T
Perks at work
Looking at what competitors had on their websites, I realized it was important to clearly show the benefits of joining the RPP. To do this, I added value props at the top of the page to highlight these perks. I also figured customers might still have questions after checking out the page, so I added an FAQ section at the bottom to help answer them.
INSIGHTS & PAIN POINTS
Here’s a summary of the insights and pain points identified for the RPP landing page (before the redesign) and the RPP plans page (after the redesign), following the user journey:
RPP LANDING PAGE
Content overload: Participants found the landing page too wordy and overwhelming. Key details like savings should be upfront, with a "Learn More" link for additional information.
Savings clarity: "$30 off" must clearly specify if it’s a monthly discount.
Fee transparency: The $50 setup fee for existing customers should be highlighted earlier to avoid surprises.
Relevant imagery: Replace the current hero image with one aligned with corporate discounts.
Plan details needed: Including plan tiles is important for user engagement. Participants want to compare discounts and find eligibility worthwhile, even if they aren't immediately eligible.
RPP PLANS PAGE
Reordering plan information: Participants suggested plan details above tiles for better visibility.
Enhanced navigation: To improve usability on the lengthy page, anchor links were recommended for quick access to specific sections of interest.
Tabular promotion layout: Participants preferred a table format for promotions, including phone images and detailed specs, to simplify comparison and decision-making.
Learn more option: Replacing the “Buy now” button with “Learn more” ensures our customers can review specifications and pricing before committing, reducing perceived pressure.
Improved readability: Participants appreciated the redesigned page for its simplicity and clarity while focusing on savings. By highlighting important information upfront, the page felt less overwhelming and more engaging.
CTA enhancements: The banner CTA was well-received for providing direct access to plans. Participants suggested adding a similar link for promotions to enhance navigation and to streamline their experience.
Category clarification: Confusion arose around overlapping categories like "newcomer" and "student." Participants suggested clarifying terms and linking directly to relevant categories to prevent ambiguity.
CTA consistency: “Get the plan” and “call” buttons confused users. Some users expressed a preference for having a live chat option available. This feature would allow them to ask questions and receive real-time assistance from an agent, who could also help complete the transaction, making the process smoother and more convenient.
RPP ENTER PASSCODE MODAL
The copy about the monthly discount information felt out of place:
Participants did not notice or read the discount details on this page, leaving them unaware of how the discount is applied.
They expected this page to focus exclusively on entering or requesting a passcode.
Suggestions included relocating the discount information to the homepage or the order confirmation page in the buy-flow journey.
Participants emphasized the need for this information to be prominently highlighted to prevent confusion and reduce unnecessary calls to customer service.
WELCOME TO RPP MODAL
Surprised at the $50 enrollment fee: Participants were taken aback by the $50 enrollment fee appearing on this page, as it was the first time they encountered it. Many felt it lacked transparency and expected the fee to be presented upfront. Some Participants noted they would only pay the fee if the discount over three months exceeds $50.
Confusion around the enrollment process: Some participants were unclear about how the $50 enrollment fee works. They questioned whether the fee applies to each individual line enrolled, such as when registering multiple lines (e.g., 3 lines) under the RPP, or if it’s a one-time fee per user.
design process
3
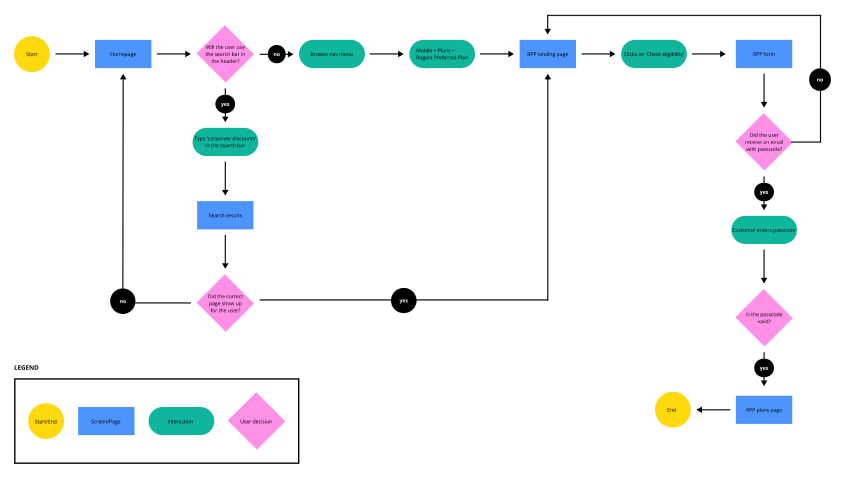
TASK FLOW
Since the task was to refresh the RPP page using existing components from the Rogers Design System, I began by mapping out the customer journey. This helped me identify key touchpoints and user actions to ensure the design met the needs of our customers effectively.
RPP PLANS PAGE
Once the customer journey was mapped out, I reviewed the RPP plans page to identify any issues or broken experiences. This allowed me to pinpoint areas where the flow could be improved to enhance our customers' experience.
PROBLEM: The Hero Billboard component had a CTA prompting customers to check their eligibility, which created a broken experience. Only eligible customers could access this page, but they didn’t need to check their eligibility; they wanted to view their plan options.
SOLUTION: I replaced the CTA from "Check your eligibility" to "View plans" and "View phones." The "View plans" CTA anchors down to the plan tiles, encouraging customers to explore available options, which aligns with the main goal of showcasing the plans.
PROBLEM: The Value Propositions component at the bottom of the page highlighted the benefits of Rogers Infinite, rather than focusing on the RPP program itself.
SOLUTION: I updated the component to feature key benefits of the RPP program and added a CTA under "Deals" to anchor down to the promotions section. This change improved navigation, especially on mobile, where the page was quite long and required excessive scrolling.
PROBLEM: A lot of information was repeated on the Plan Tiles.
SOLUTION: I used the Horizontal List component to consolidate the repeated information, enhancing readability. This change made it easier for customers to quickly understand what each plan included, improving the overall user experience and simplifying the comparison process.
PROBLEM: Existing Rogers customers who wanted to add a line couldn’t find information on plans or prices.
SOLUTION: I added a dedicated banner for current customers, clearly explaining that they could easily add a line and providing a link for more information. This made the process clearer and ensured customers knew how to proceed.
USABILITY TESTING
After the UX researcher conducted interviews on the RPP landing page and plans page, several changes were made to improve the user experience. These included simplifying the content, clarifying plan details, and enhancing call-to-action buttons. Additionally, more emphasis was placed on making the page easier to navigate, particularly by ensuring that users could quickly access relevant information without feeling overwhelmed.
RPP LANDING PAGE
PROBLEM: The Plan Tiles initially had two CTAs: “Get this plan” and a phone number. However, participants expressed a preference for options like “Find a store” or “Chat” for more flexibility.
SOLUTION: I removed the phone number and incorporated the Ways to Buy component, offering users multiple contact options, including the phone number, live chat (chat with an agent), and a “Find a store” option, providing more accessible and convenient paths for further assistance.
PROBLEM: The promotional tiles originally had both a "Buy now" and a "Check eligibility" CTA, which some customers found too pushy.
SOLUTION: I replaced the "Buy now" CTA with a "Learn more" option, allowing customers to gather more information about the promotion before making a decision, reducing pressure while still promoting engagement.
PROBLEM: The landing page was considered too wordy, which made it overwhelming for customers and the image used for the landing page did not resonate with customers or align with the RPP program’s target audience.
SOLUTION: I reduced the copy in the Hero Billboard and Value Proposition components to make the information more concise, allowing customers to quickly understand the key points without feeling overwhelmed. Improving readability and engagement on the page. By replacing the image with a more appropriate image that was well-suited to the customer segments that the RPP program targets.
PROBLEM: The how-to-join process was lengthy, with multiple CTA’s leading to different flows, creating a disjointed experience.
SOLUTION: By replacing the current component with a banner that includes only essential information about the program qualifications and the steps following eligibility. The banner clearly states that, once eligible, customers will receive a passcode, with two CTA’s: "Check Your Eligibility" and "View Plans," simplifying the process for the user.
results & impact
4
OUTCOMES
Below are the before and after mock-ups of the RPP landing page and plans page. These visuals showcase the changes made based on user feedback and usability testing.
RPP LANDING PAGE
RPP PLANS PAGE
conclusion
5
OBSTACLES
This project was my first solo assignment as a Product Designer, and it involved a steep learning curve. Initially, the project requirements were broad, but asking the right questions helped me clarify the problem we were solving.
One of the challenges was identifying how the user journey was broken, as the flow didn't align with the goals. After finalizing the design, I worked closely with the Content Designer to add a dedicated section for existing Rogers customers wanting to add a line, which addressed a key need from the Product Owner.
KEY LEARNINGS
From this project, I learned the importance of collaboration and communication. Presenting my designs to fellow designers provided me with valuable insights that I hadn’t considered, which helped refine my approach.
Additionally, I realized that clear communication is crucial—not just in understanding the problem, but also in conveying the design to my team to ensure we were aligned. Their feedback helped me fine-tune the solution, ensuring it addressed our customers’' needs effectively.
SUCCESSES & FAILURES
A key success from this project was refining the user experience by simplifying the RPP plans page. After receiving guidance from a Senior Designer, I realized the focus needed to be on highlighting the plans more effectively. Condensing the content and making it easier to scan resulted in positive feedback from customers.
However, I found that Rogers’ content-heavy approach could still be streamlined further for better clarity. Moving forward, I aim to work on reducing content density while maintaining all necessary information.
The main challenge of this case study was improving the visibility of plans on the RPP page and enhancing readability by addressing content repetition. After the initial design of the landing and plans pages, both were tested with users. Feedback led to redesigning the landing page, with necessary changes made to the plans page based on usability testing. This process ensured a more user-friendly experience, and future improvements will adapt the page to accommodate new customer segments as Rogers expands its offerings.
Future enhancements to the RPP page will focus on adapting to new customer segments, such as students and healthcare workers. As Rogers introduces these groups, the landing page will need to be updated to reflect their specific needs and tailor the user experience accordingly. These changes will ensure the platform remains relevant and user-centric as the customer base grows and diversifies.